Dans cet article, on va apprendre à créer un sous domaine de son domaine principal chez Hostinger, et d’installer un site wordpress dessus.
Un sous domaine est une adresse de la forme: monSousDomaine.monDomainePrincipal.fr
Il s’agit d’une installation indépendante du site principale.
ça permet d’avoir plusieurs sites en n’ayant qu’un seul nom de domaine à payer tous les ans.
Dans notre cas on va utiliser notre sous domaine pour pouvoir tester des trucs et apprendre à utiliser wordpress sans toucher au site du domaine principal.
Le principe sera de développer les nouvelles pages et les nouveaux blocs sur le sous domaine, et quand on est content du résultat, il suffit de copier/coller du sous domaine vers le domaine principal.
Création du sous domaine
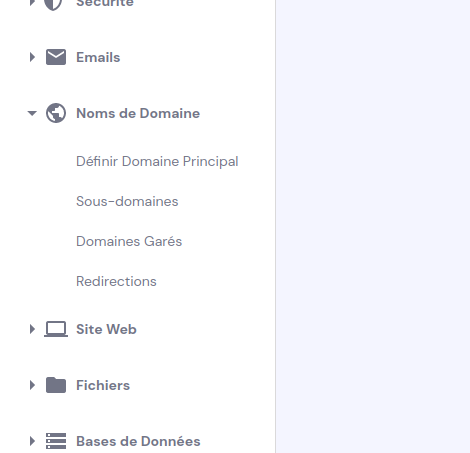
Aller dans Hébergement

Puis dans Noms de domaines

Choisir “sous domaines”

Voilà, le sous domaine est créé, maintenant, on va installer un wordpress dessus.
Attention, il y a une (petite) astuce, j’ai du contacter le support Hostinger pour la trouver!
Hostinger: Installer WordPress sur un sous domaine
Aller dans Site web–> Installateur Automatique

On se retrouve avec la fenêtre:

Cliquez sur l’icone WordPress (si vous voulez installer un wooCommerce, ne vous inquiétez pas vous pourrez le faire plus tard à partir de votre administration de WordPress)
Une fenêtre “pop up” s’affiche:

Attention, c’est là qu’est l’astuce: Si vous voulez installer wordpress sur un sous domaine, il faut cliquer sur “Avancé”

Choisissez le sous domaine

y a plus qu’à remplir!
Pour le mot de passe de la base de donnée, je met le même que pour l’administration

Choisissez le français si vous n’êtes pas à l’aise avec l’anglais
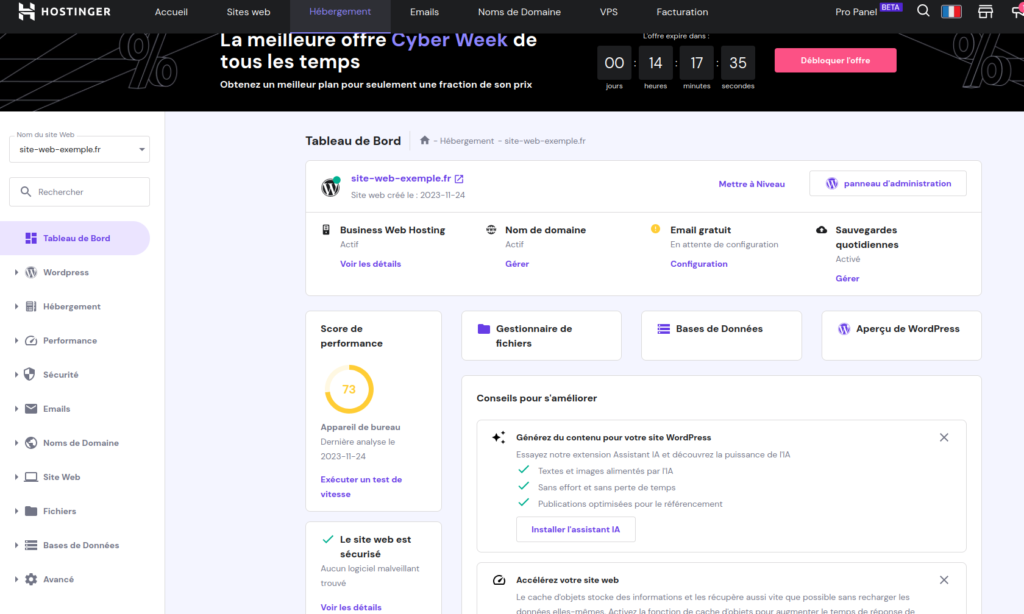
Après “installer” vous aller vous retrouver dans le panneau d’administration de Hostinger:

Pour accéder à l’administration WordPress de votre site: cliquez sur “panneau d’administration”

Laisser un commentaire